If you have created a custom page layout from Design Manager, it will have an .html extension. When this file is uploaded to the _catalogs/masterpage gallery, an event receiver will convert the file to a matching .aspx page layout.
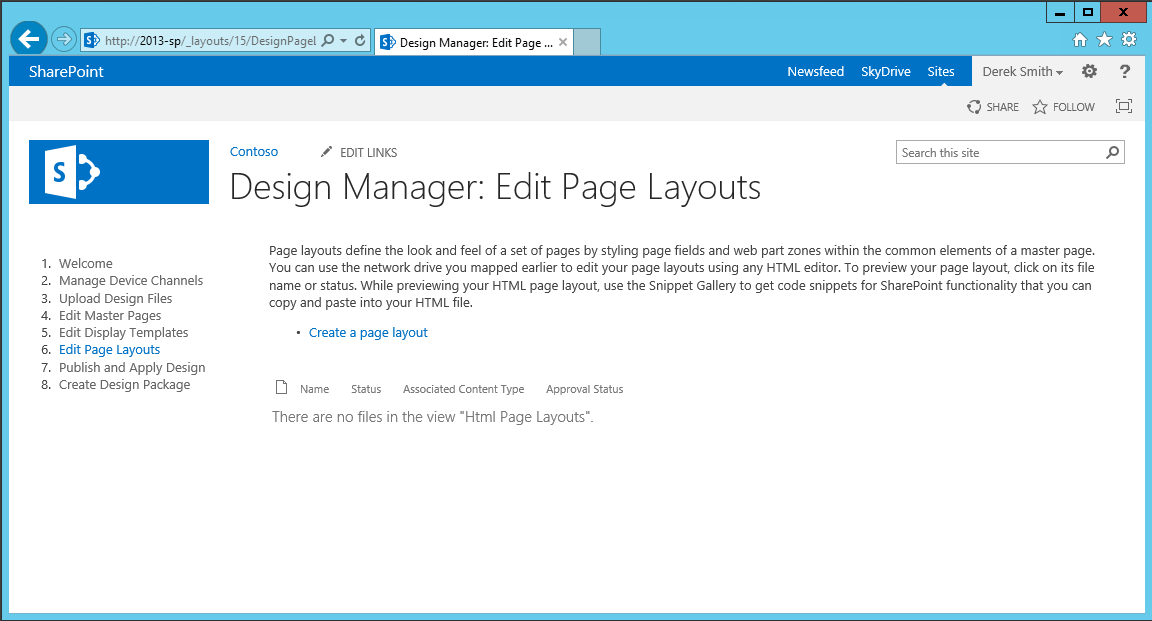
However, I found a case where the .html file will not show in the Design Manager as you would expect.
I’ve been using the Patterns and Practices console application method for deploying branding assets, and it is a great way to push your branding related files up to a target SharePoint site. However, in the UploadPageLayout() method, it is assigning all files that are uploaded with the Page Layout content type.
If you use this against a .html file, it will upload fine, and will generate the .aspx file, but the .aspx will not be published, and the page layout will not be shown in Design Manager.
I’ve adjusted the SetPageLayoutMetadata() method as shown below to properly set the .html file with the Html Page Layout content type, which will allow it to be seen in the Design manager – as well as ensuring that the corresponding .aspx is published.
private static void SetPageLayoutMetadata(Web web, File uploadFile, string title, string publishingAssociatedContentType)
{
var parentContentTypeId = "0x01010007FF3E057FA8AB4AA42FCB67B453FFC100E214EEE741181F4E9F7ACC43278EE811"; //Page Layout
if(uploadFile.Name.ToLower().Contains(".html")) {
parentContentTypeId = "0x01010007FF3E057FA8AB4AA42FCB67B453FFC100E214EEE741181F4E9F7ACC43278EE8110003D357F861E29844953D5CAA1D4D8A3B"; //Html Page Layout
}
var gallery = web.GetCatalog(116);
web.Context.Load(gallery, g => g.ContentTypes);
web.Context.ExecuteQuery();
var contentTypeId = gallery.ContentTypes.FirstOrDefault(ct => ct.StringId.StartsWith(parentContentTypeId)).StringId;
var item = uploadFile.ListItemAllFields;
web.Context.Load(item);
item["ContentTypeId"] = contentTypeId;
item["Title"] = title;
item["PublishingAssociatedContentType"] = publishingAssociatedContentType;
item.Update();
web.Context.ExecuteQuery();
}

Leave a Reply