One of the promising new features in SharePoint 2013 is the Minimal Download Strategy, which allows pages in non-publishing sites to be rendered using AJAX callbacks rather than full round trips and page refreshes. When it works, it provides a very seamless user experience, with only the essential portions of the page being changed.
However, when MDS fails, there is not much to go on. You will get some basic entries in the ULS log, but I found them to be just vague enough to not be helpful.
One such message is as follows:
MDSLog: MDSFailover: Master page mismatch occurred in MDS: Context Page MP (currentMPToken) = ['|WORKGROUPS|TEST:|WORKGROUPS|TEST|_CATALOGS|MASTERPAGE|SEATTLE.MASTER:2.15.0.0.0.15.0.4481.1005.2.FALSE.:en-US:en-US:RW'], MP supplied by page in URL (originalMPToken) = ['|WORKGROUPS|TEST:|_LAYOUTS|15|SEATTLE.MASTER:0.15.0.0.0.15.0.4481.1005.2.FALSE.:en-US:en-US:RW'], Current Request URL = ['https://domain.com/workgroups/test/SitePages/Home.aspx?AjaxDelta=1&isStartPlt1=1392132082249']
A bit of context for how MDS works. In order to be able to partially load a content page, certain elements of both the referring and destination page must be the same, namely the master page. If the two pages are determined to have different master pages, then SharePoint must force a full page load. The examination of the pages occurs on the /_layouts/15/start.aspx page, which is an intermediary page that is loaded as a url is followed.
If MDS fails, the start.aspx page will then do a full redirect to the destination url. The net effect of this failover however is a longer than normal page load since there are several redirects occuring.
In my case, however, this didn’t make sense. I was on a brand new Team site, and had made no master page changes. So why was MDS reporting a mismatch?
After hours of inspecting the page load sequences in Firebug and Fiddler, a curious observation came to light. MDS was working fine on pages that were in the _layouts folder, such as Site Settings and All Site Content. It was only pages in the main site that were failing.
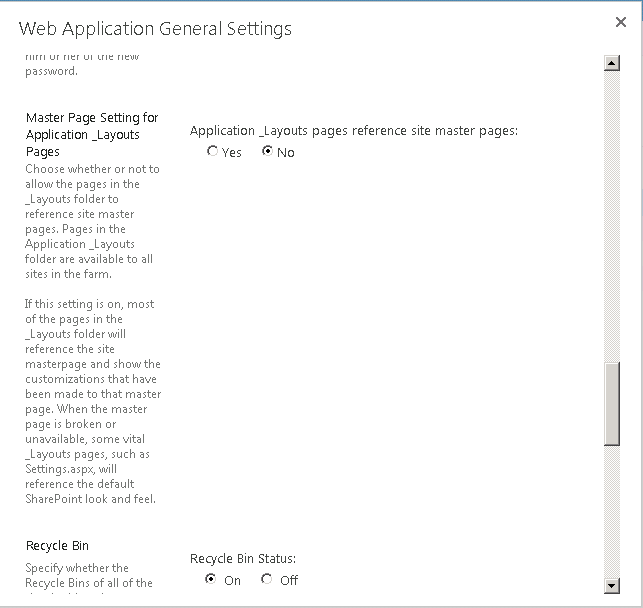
It reminded me that in Central Administration, in the General Settings for a Web Application, there is a selection to indicate if pages in the _layouts are use the Site master page or not.
I found that if this property is set to No, the content page will render using _catalogs/masterpage/seattle.master location while the _layouts pages (including start.aspx) will render using _layouts/seattle.master. As best as I can tell, the MDS check is looking at the start.aspx master page rather than the actual destination page’s master page to make its comparison. While the content of these pages may be identical, since the paths are different, MDS fails over and issues the full redirect to the target url.
On a new web application, this setting defaults to Yes, so you may only experience this behavior if you have changed it.
I found very little about the MDSFailover online so I hope this helps the community.


Leave a Reply