The SharePoint 2010 ribbon control provides various toolbars used by content authors and contributors, particularly when creating and editing Publishing pages.
But what if your organization doesn’t want to allow certain user groups to change formatting, or select different fonts, in order to maintain a standardized style. In this case, dynamically changing the ribbon control based on the user’s permissions or group membership allows an organization to determine what and how a user may do while editing content.
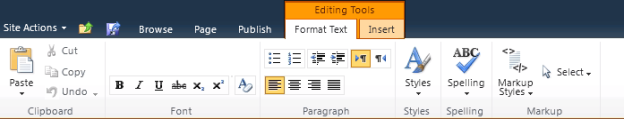
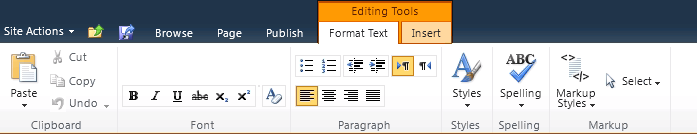
The default Edit Ribbon displays as follows when the user selects an HTML content area:
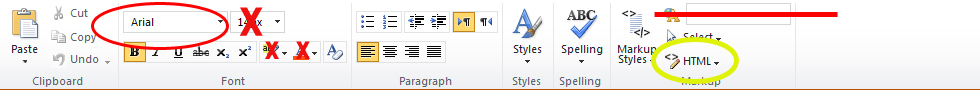
Here are the revisions to the ribbon we will make. Some buttons will be removed altogether, and others will be security trimmed.
Creating a custom Ribbon Trimming Control
To apply the changes to the ribbon, we’ll create a basic control that can be added to the Master Page. Start by creating a new Empty SharePoint Project in Visual Studio 2010.
Add references to System.Web and Microsoft.Web.CommandUI.
Add a class to the project as follows:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint;
namespace MyApp.TrimRibbon
{
public partial class RibbonSecurityTrimmer: UserControl
{
protected void Page_Load(Object sender, EventArgs e)
{
SPRibbon ribbon = SPRibbon.GetCurrent(this.Page);
if (ribbon != null)
{
//remove following controls for all users
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Font.Fonts");
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Font.FontSize");
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Font.FontColor");
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Font.FontBackgroundColor");
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Markup.LanguagesLabel");
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Markup.Languages");
//remove View HTML markup control for anyone who does not have Full Control rights to the site.
if (!SPContext.Current.Web.DoesUserHavePermissions(SPBasePermissions.FullMask))
{
ribbon.TrimById("Ribbon.EditingTools.CPEditTab.Markup.Html");
}
}
}
}
}
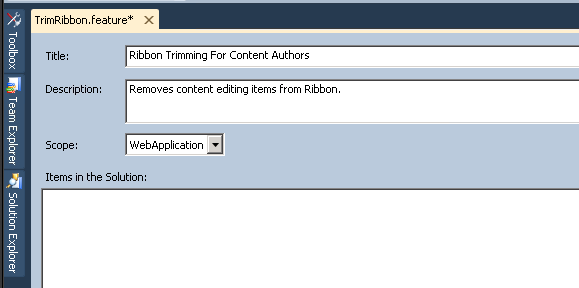
Create a Feature to deploy this project’s assembly in to the GAC.
Be sure to set the Scope to WebApplication so the assembly is globally available.
Set up the deployment package to include the Feature you just set up. Keep in mind you’ll need to ensure that a Safe Controls entry is added to the web.config file for the web application during deployment.
Deploy to the SharePoint farm and activate the Farm solution. The assembly should be provisioned in to the GAC (which you can confirm by opening Windows Explorer to c:\windows\assembly.)
Updating the Master Page
Open Master Page (either in a branding solution, or using SharePoint Designer)
Add Register tag before the <html> tag to pull in Assembly.
<!-- Ribbon Trimming Control --> <%@ Register TagPrefix="MyApp" Namespace="MyApp.TrimRibbon" Assembly="MyApp.TrimRibbon, Version=1.0.0.0, Culture=neutral, PublicKeyToken=bda84fa329198d63" %>
Add the control tag in Body section of Master Page.
<!-- control to trim ribbon --> <MyApp:RibbonSecurityTrimmer id="RibbonTrim1" runat="server"/>
Save and deploy master page. If you’re using SharePoint Designed, check in and publish your changes.
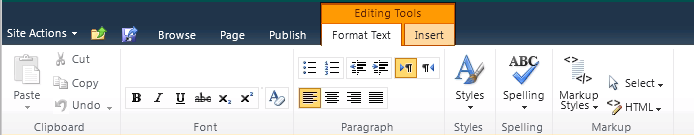
To confirm the security trimming is applied, load a page that uses the Master Page you modified, go in to edit mode, and view the revised ribbon.
Here it is for a user without Full Control rights
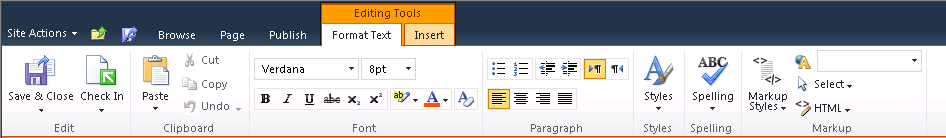
Here it is for a user with Full Control rights (notice the return of the HTML drop down near the right side.)
MSDN has a full list of the enumerated SharePoint Permissions and a list of the button control ID values.
This blog post maps those permissions to the Permission levels typically associated to SharePoint groups.
Using this approach, you can easily create different variations of the Ribbon for each group of authors, contributors or editors, just by applying different checks using the SPContext.Current.Web.DoesUserHavePermissions method.
If you need to add additional parameters to control the trimming, you can do that by exposing public properties in your class and setting them in the control tag when you place it on the Master Page.






Leave a Reply