Many years ago, after receiving a promotion, I finally was able to accomplish a goal I had set out for myself. I bought a BMW. The 10 year old 325i the car I had fallen in love with and was now in a position to acquire.
One of my favorite features of the car was a small collection of red lights positioned above the windshield. Every time you’d start the car, these lights would all come on, then one by one they’d go out. Each light corresponded to a certain system or status check being run. If a light stayed lit, it meant you might have a tail light out, or be low on windshield washer fluid. It was, in my view, one of those elegant demonstrations of German engineering.
As a developer, getting status on a system is a fundamental part of ensuring proper behavior, diagnosing issues, and validating assumptions. And so I have come to always ensure that the apps I develop have a status page, and I encourage you to do so as well.
There are some essential things to check:
- Can I connect to the database?
- Can I upload a file and/or write to the file system?
- Can I connect to external services or APIs?
- Can I send an email?
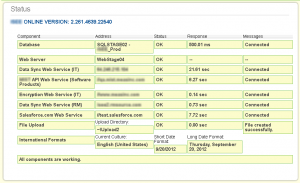
Here is a sample from one of my projects. You can see it runs through a series of checks, and shows results, response times, and any messages or alerts.
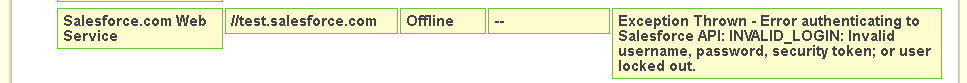
Here’s the same page after I force an error.
Your status page can be as detailed or general as you need. What is important is to give yourself or your team enough information to make a decision or solve a problem.
A few other things to consider –
1. If your status page would contain sensitive information, be sure to properly mask or protect it. It may or may not be feasible to put the status page in an area of your app that requires authentication, because if that authentication fails, you could never see the page. But giving it an obscure Url or restricting its view to certain networks may be reasonable measures.
2. Be sure to update your status page as you add features or new integration points to your app.
3. Including a version number for your app is especially helpful when diagnosing problems.
How are you or your team using status pages? What must-have checks do your pages contain?


Leave a Reply